2 min read
Project at a Glance
Context
People lack knowledge and interest regarding architectural history of UCSD landmarks.
I seek one unified solution to address 2 stakeholder goals
to attract and educate more people:
UC San Diego, who wants to attract more campus foot traffic.
San Diego Architecture Foundation, who built many UCSD’s architectural landmarks and dedicated to promote education round them.
Solution
A self-guided tour app that helps users to better explore and get to campus landmarks, featuring informative content and tour customization.
Impact
3 Months after the MVP fully shipped on Google Play Store, Orient app was acquired by PrecisePK, a start-up company with initial fundraising of $150,000 and proved the concept by obtaining the 1st paying customer.
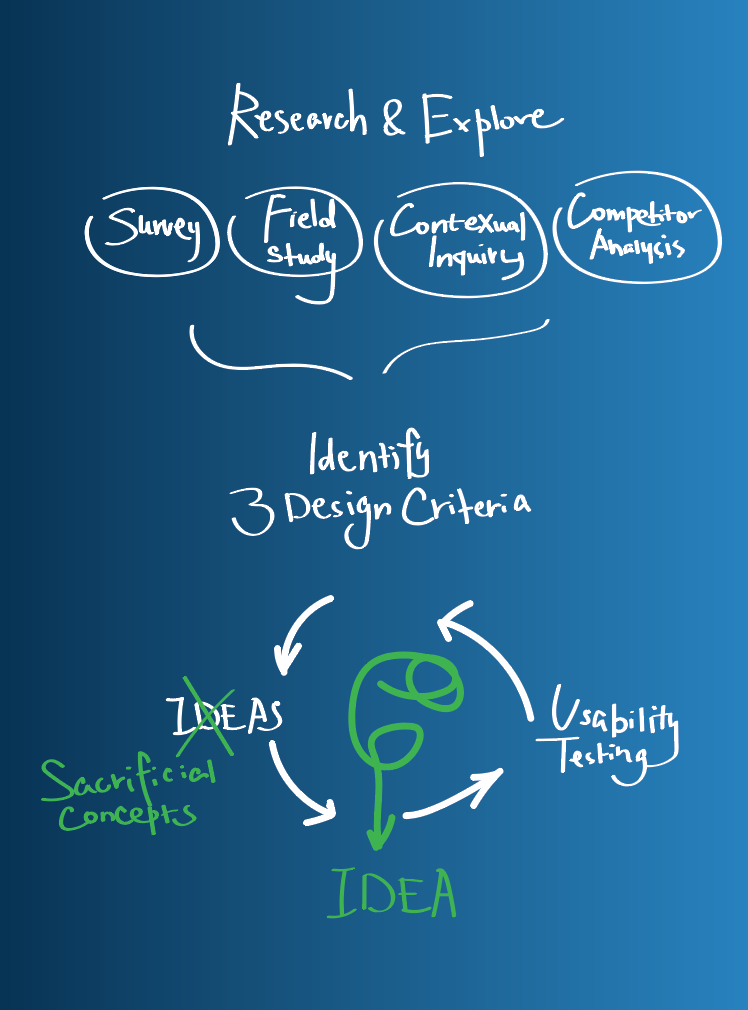
Diverging & Converging Process
The 6 month design process follows the Double Diamond Model.
My Role as Design Lead
• Created low/hi-fidelity mockups.
• Drove cross-functional design critiques.
• Strategized usability and accessibility testings.
Collaborators
• 1 other Designer
• 1 Product Manager
• 7 Developers

Explore Problem Space

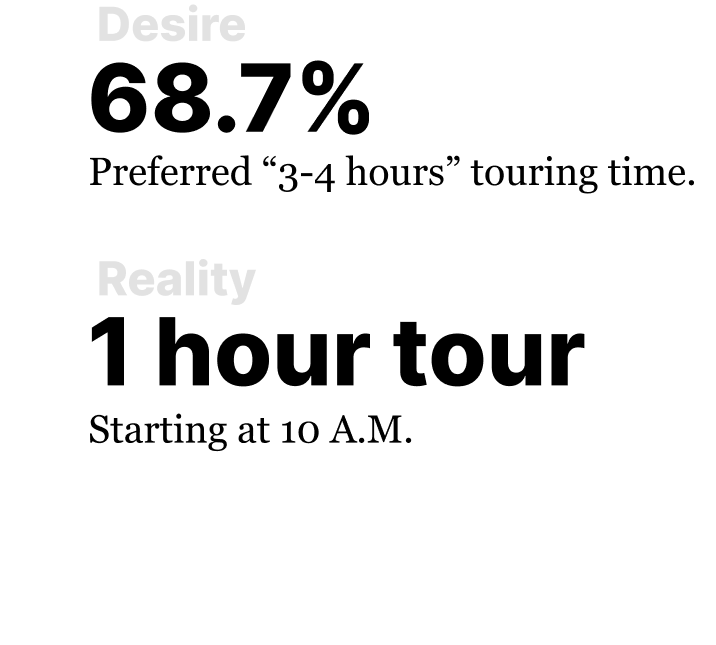
Survey: Mismatch between user desires and current offerings
150+ Survey Data from 3 local /international highschools showed strong desire to spend around half day to tour campus.
However, the current official school tour (Triton Tour) led by student tour guides can hardly accommendate such need.

Field Study for a week:
Observe real users in touring context, 3 insights found
I prentended to be a highschool senior and signed up for 7 Triton Tours to walk alongside users and shadow their behaviors and interactions with human tour guide.

Expert Interview:
the other side of the story from tour guides
As people who closely interact with end users day-to-day, the student tour guides confirmed many pain points we observed.
The training effort and cost to onboard new tour guides as old ones graduate each year are costly and cause inconsistency.
Understanding Users
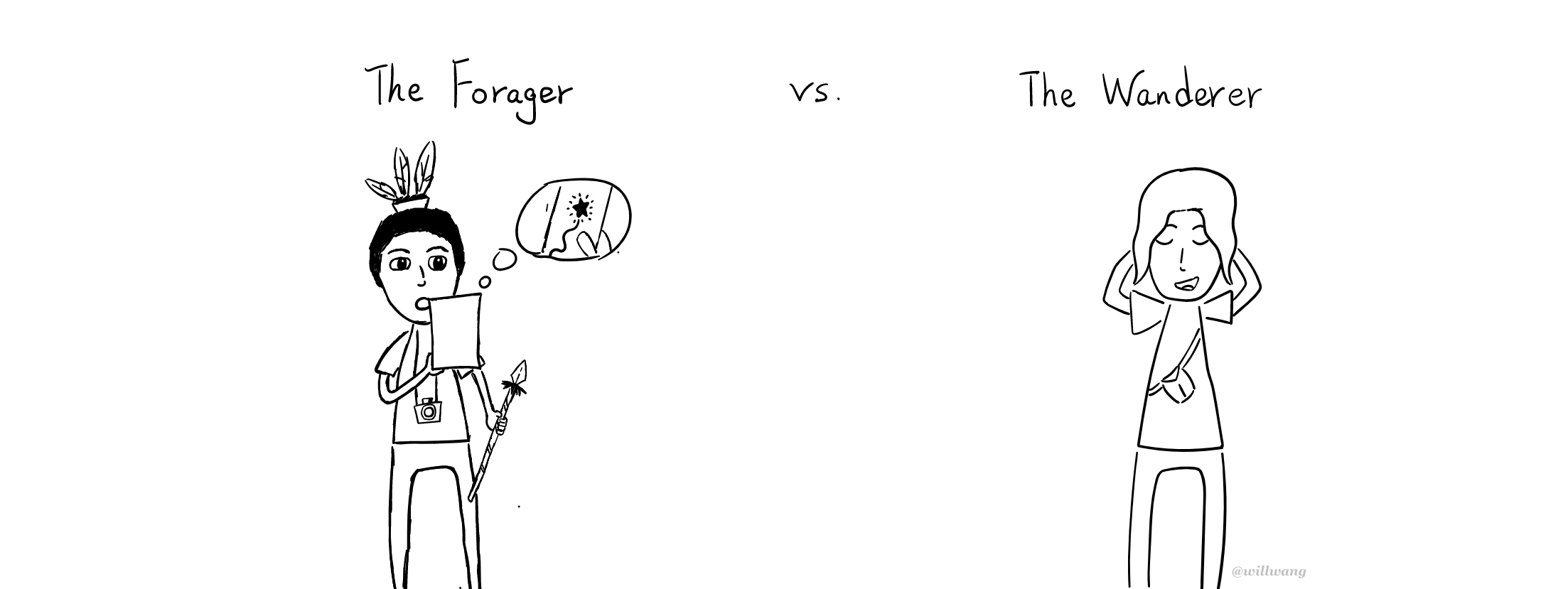
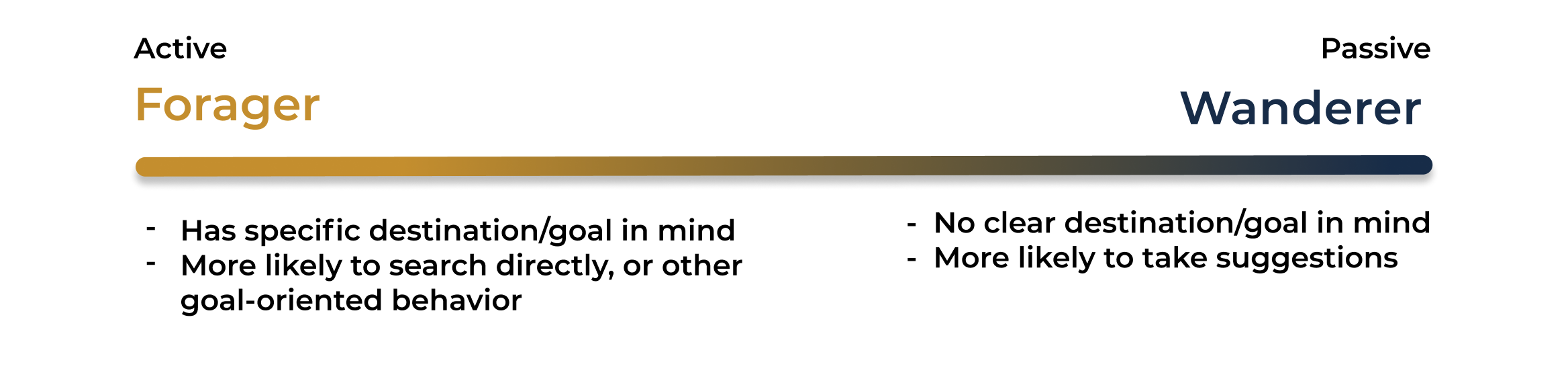
Instead of using Personas to put users into oversimplified and discrete categories,
I use two types of mindsets
that users are constantly shifting.


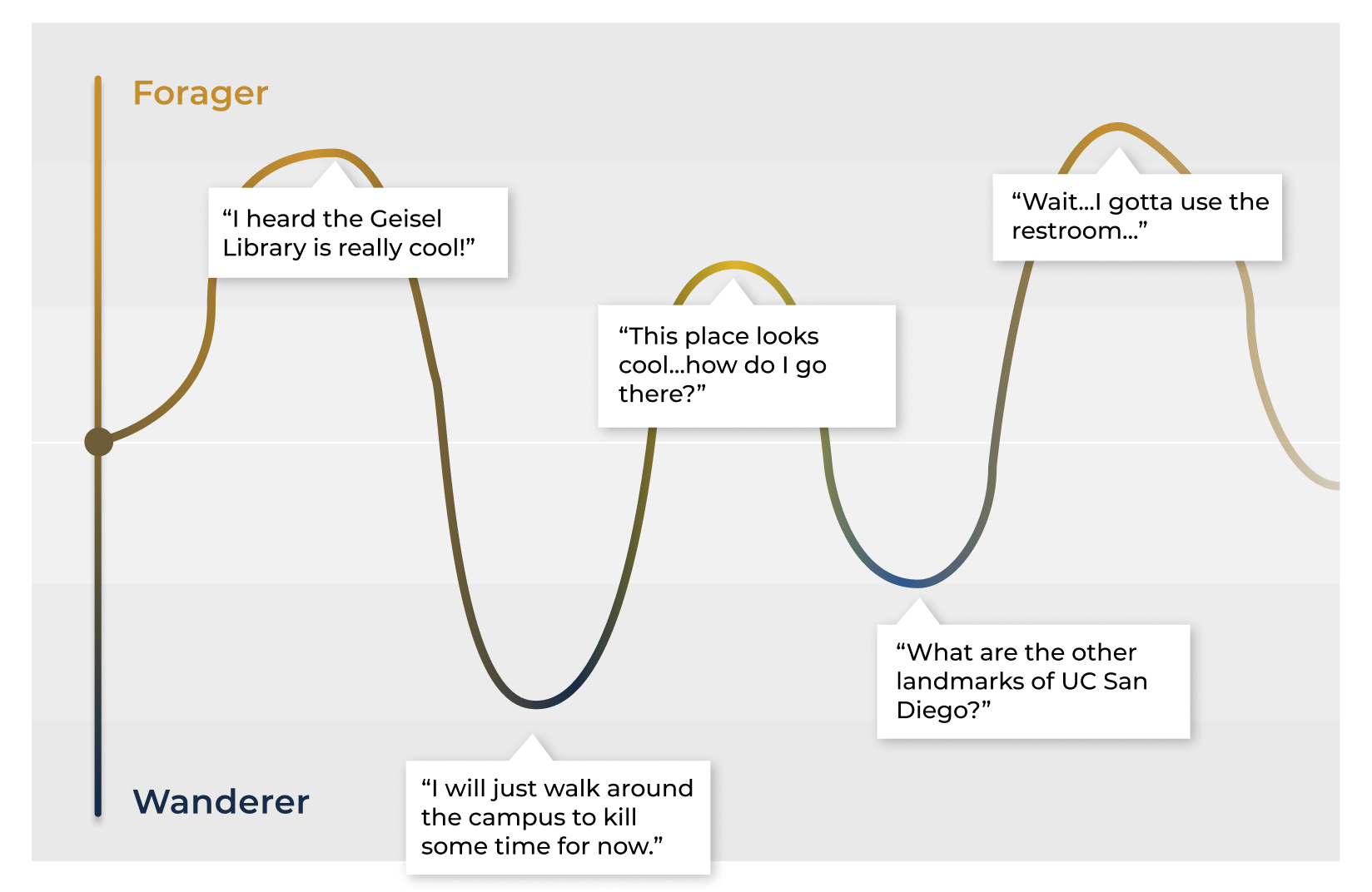
Dynamic User Journey
I envision the app not only support each mindset's job-to-be-done,
but also enable smooth shifting between mindsets
to minimize drop-offs and keep the momentum to continue explore.

From research, I conclude:
Group tours constrain users who shift into forager mindset,
and want more autonomy and flexibility.
How Might We
improve the campus touring experience for both wander and forager mindset
to support exploration and more learning?
Boil down findings into
3 Design Criteria
Informativeness
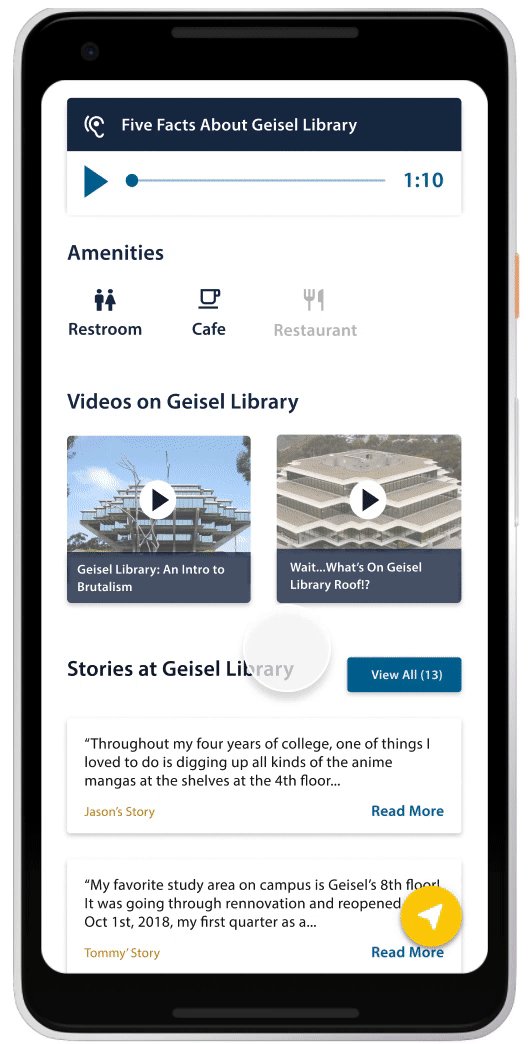
Multimedia content which includes picture, video, and audio recorded by tour guides.
Customizability
With customizable tour, visitors with varied time constraints, interests, and goals can get what they need.
Accessibility
Serving audience of all ages, physical and cognitive abilities, our design should not create disabling situations.
Iterations
Towards 3 Design Criteria

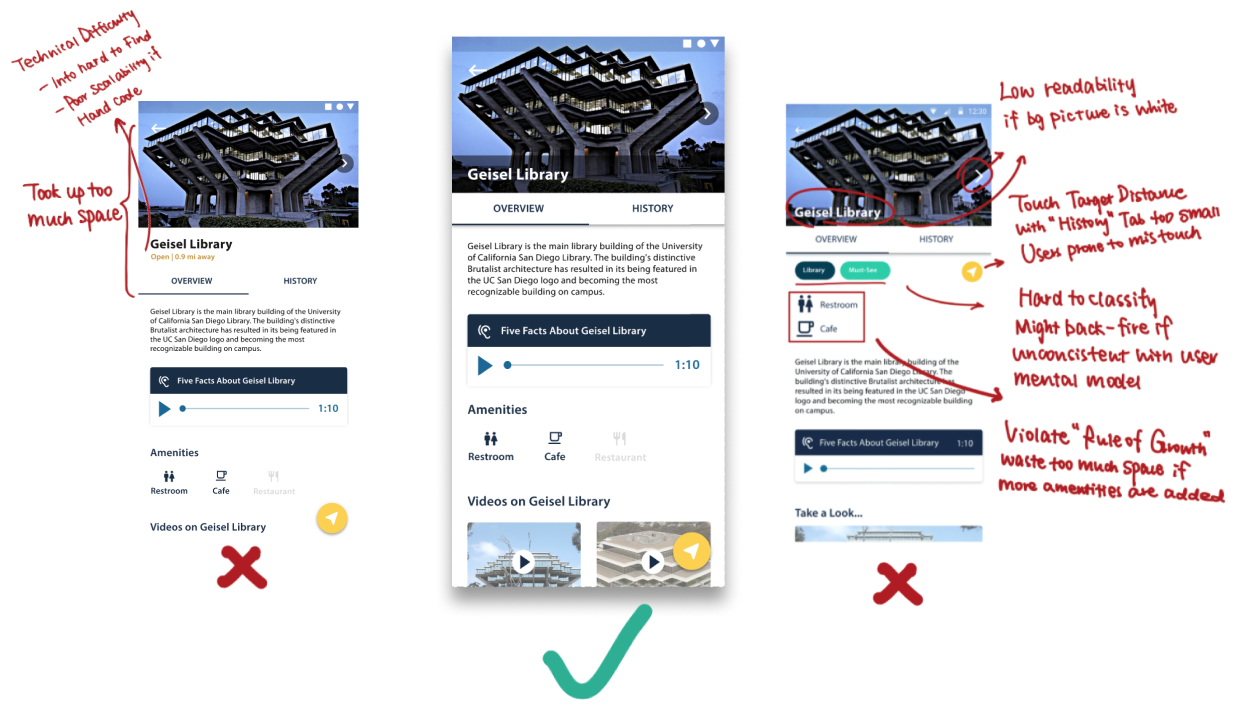
Iteration towards Informativeness:
How to absorb content on Place Detail Page effectively?
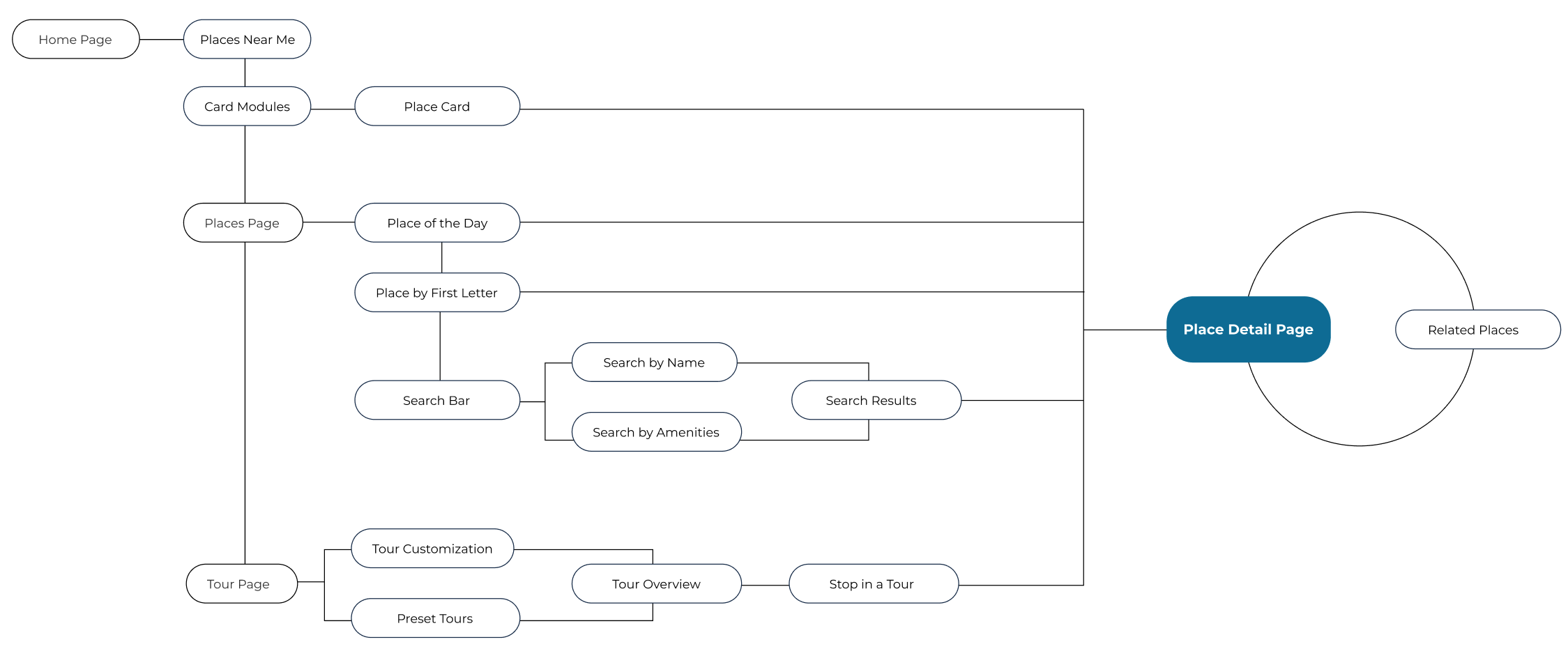
Information Architecture
Design flexible IA to support such dynamic mindset shifting,
by creating multiple-front doors for the Place Detail Page.

Guerrilla Test on Layout

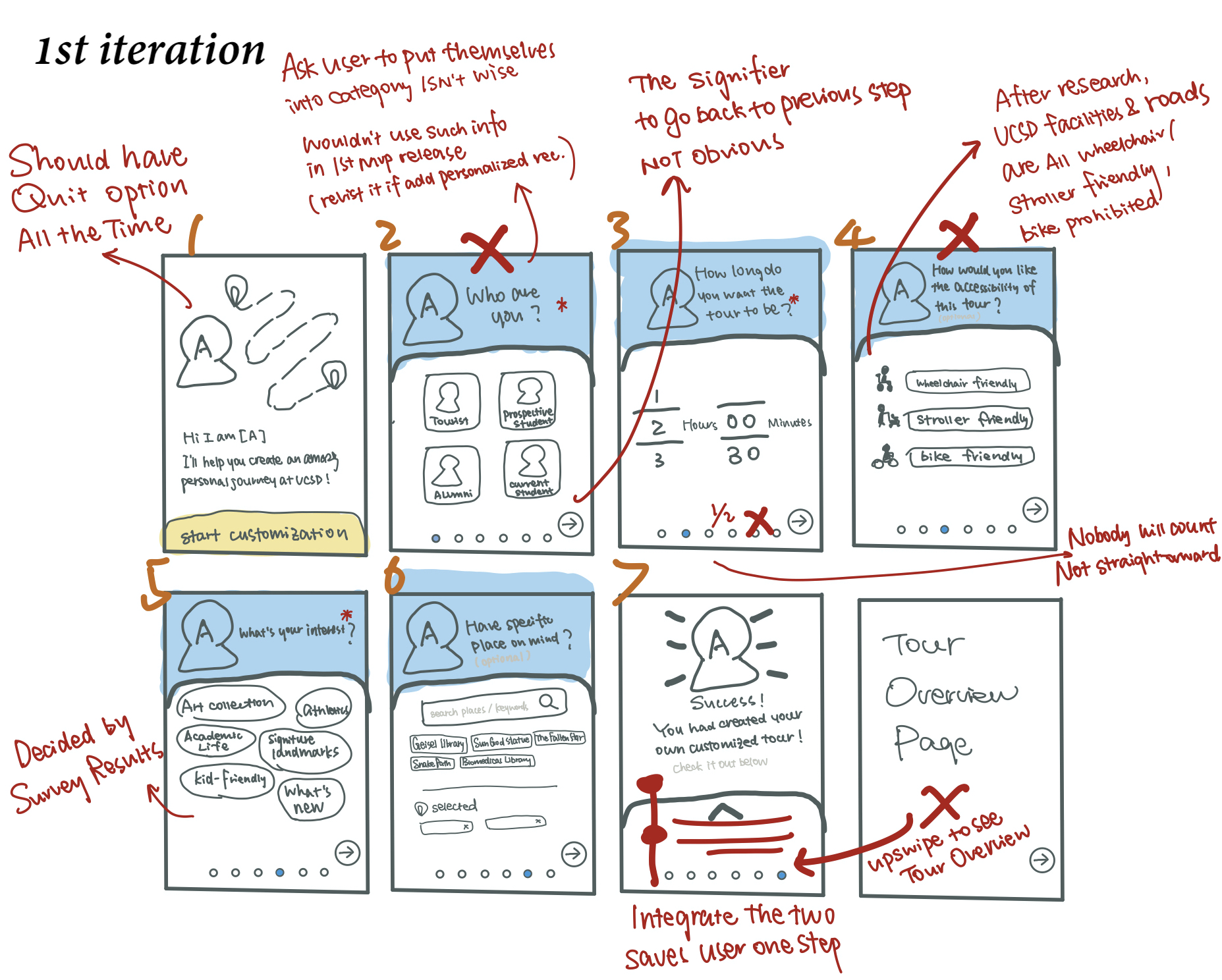
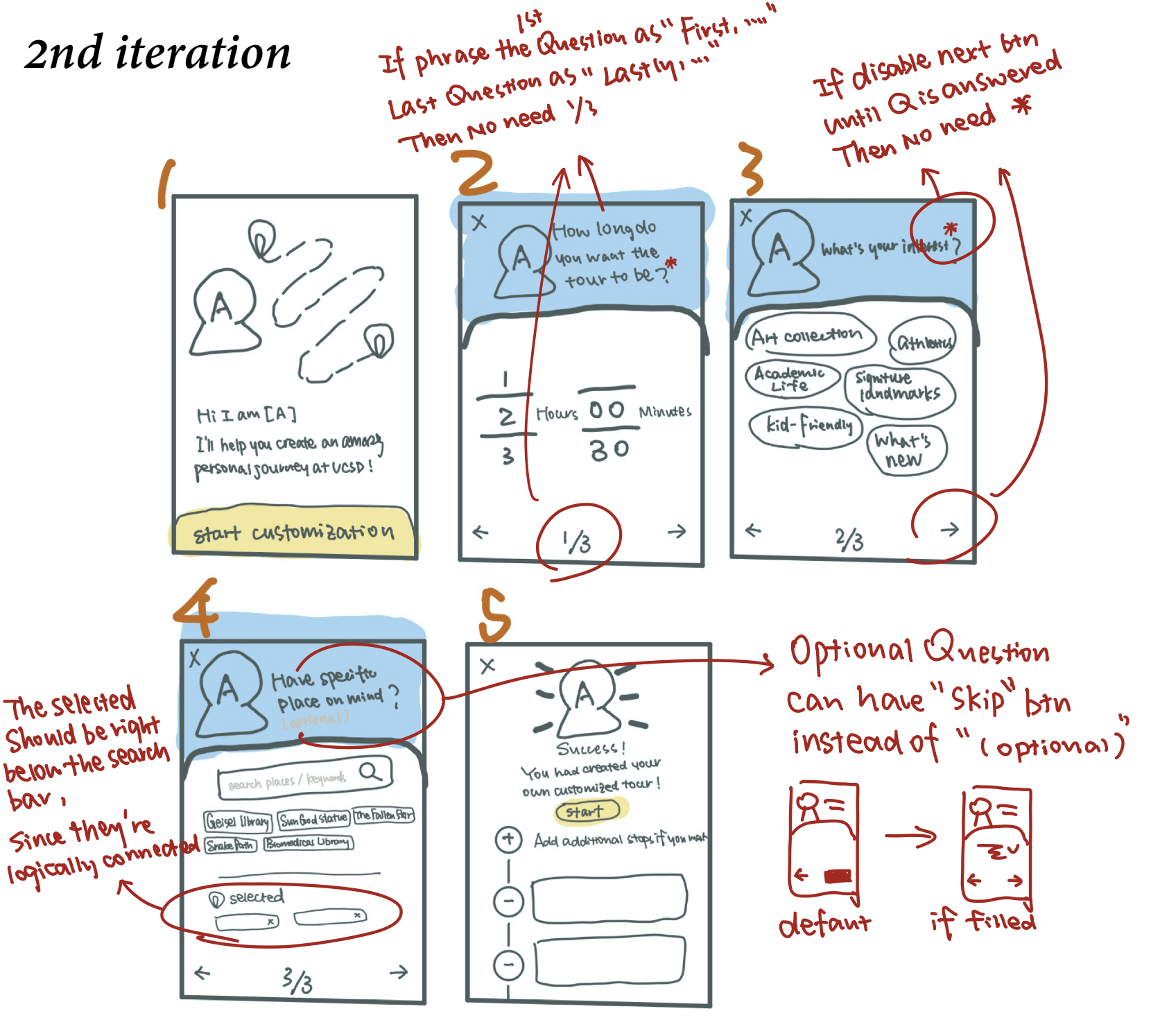
Iteration towards Customizability:
How to encourage usage of tour customization?
Customization requires high interaction cost as it needs user configuration.
1. Simplify workflow and minimize input.
2. Humanize process with avatar


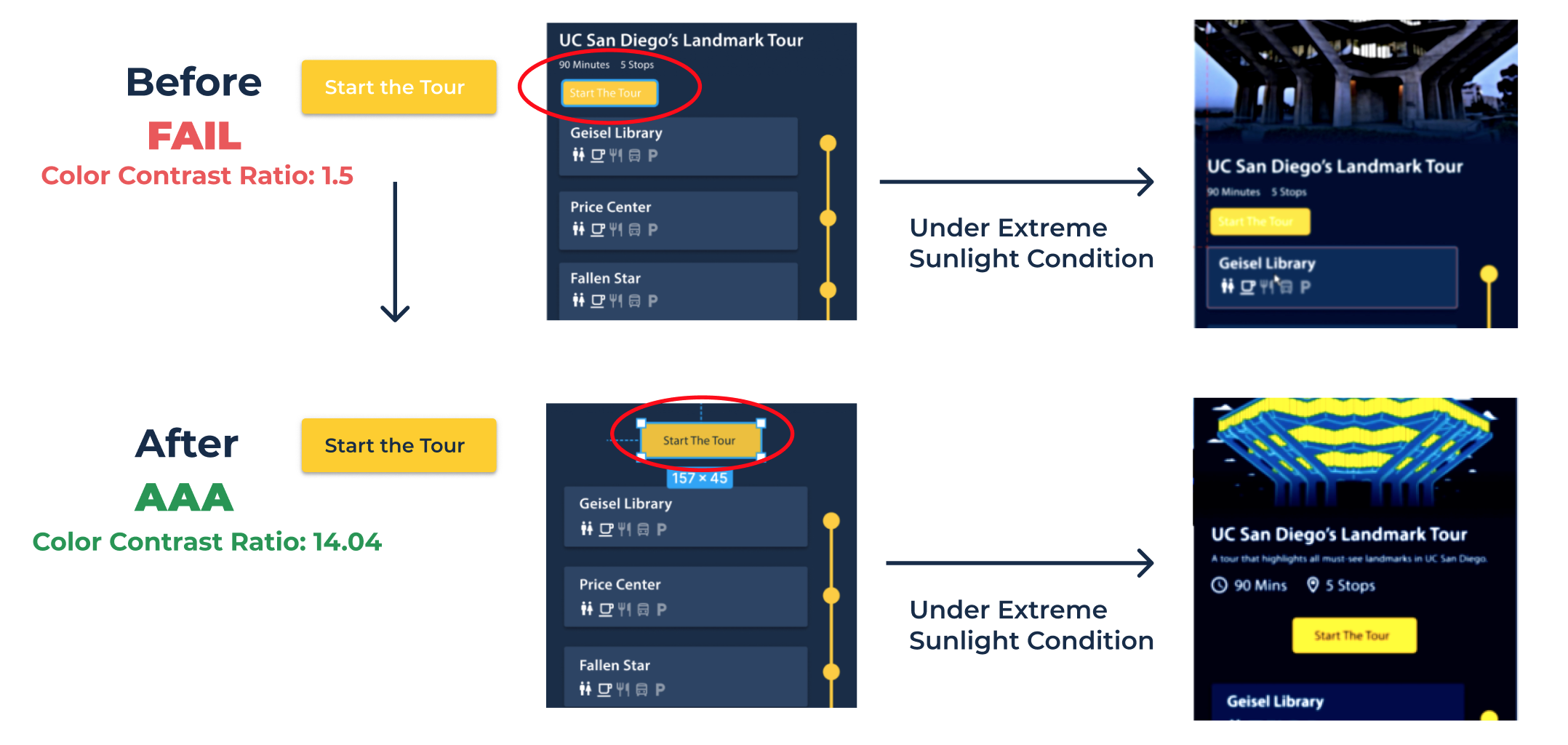
Iteration towards Accessibility:
How to ensure the app is inclusive in disabling situations?
As a tour app, most use cases are outdoors under direct sunlight,
and using mobile on the move situationally impaired fine-motor ability.

High-Fi Screens &
User Flow

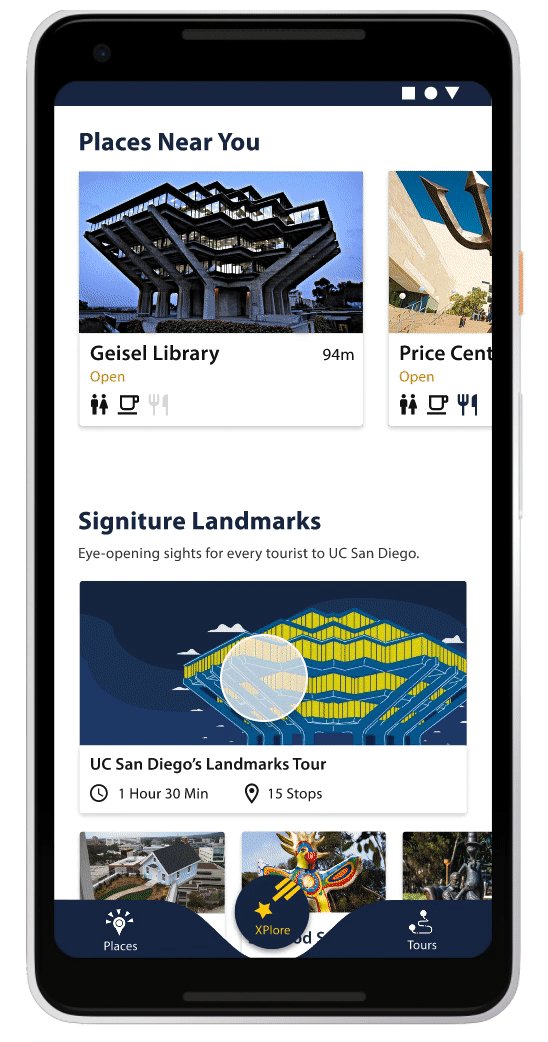
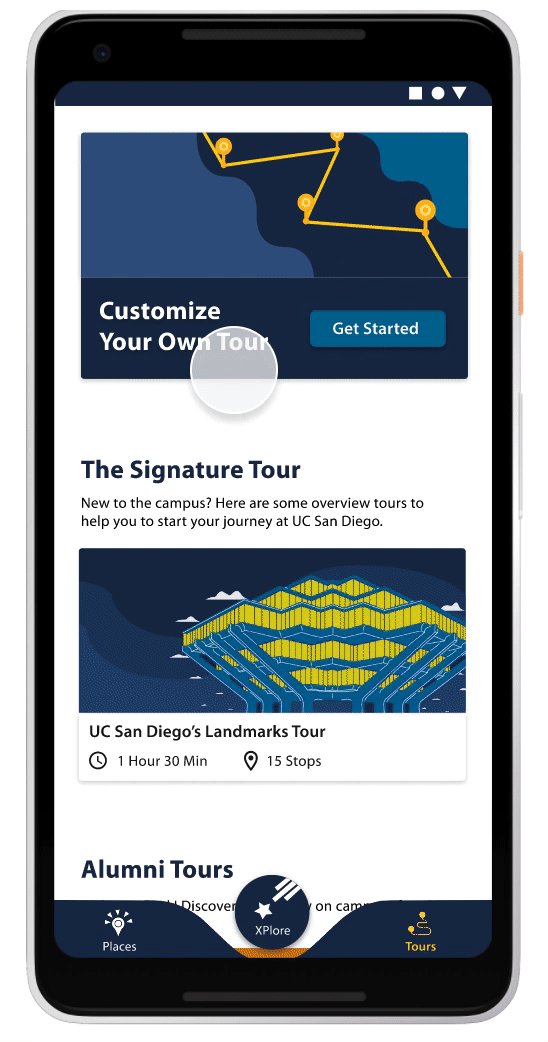
Onboarding:
providing greetings, key features, and boost confident engagement within first encounters

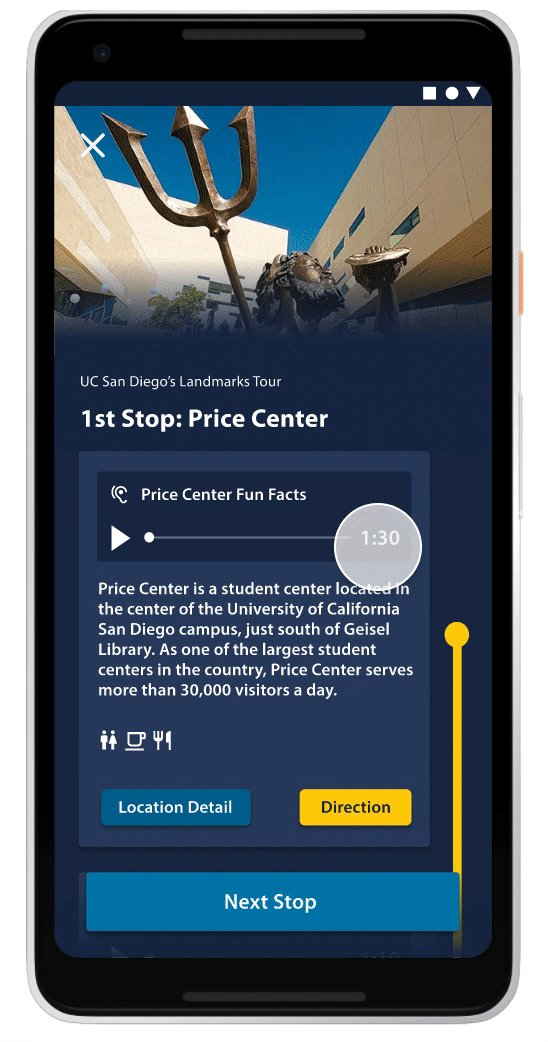
During pre-set tour:
immersive audio first experience on accessible dark mode UI
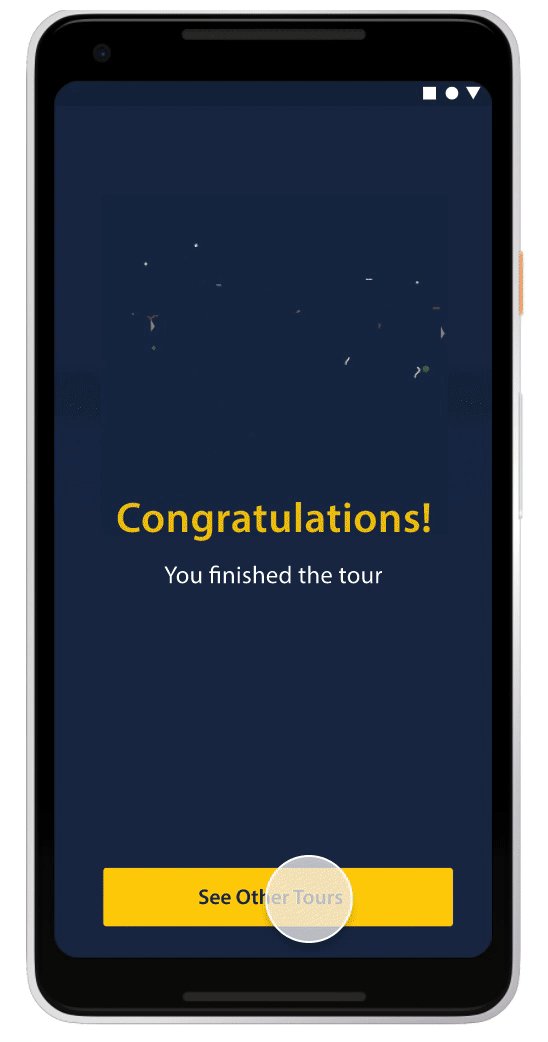
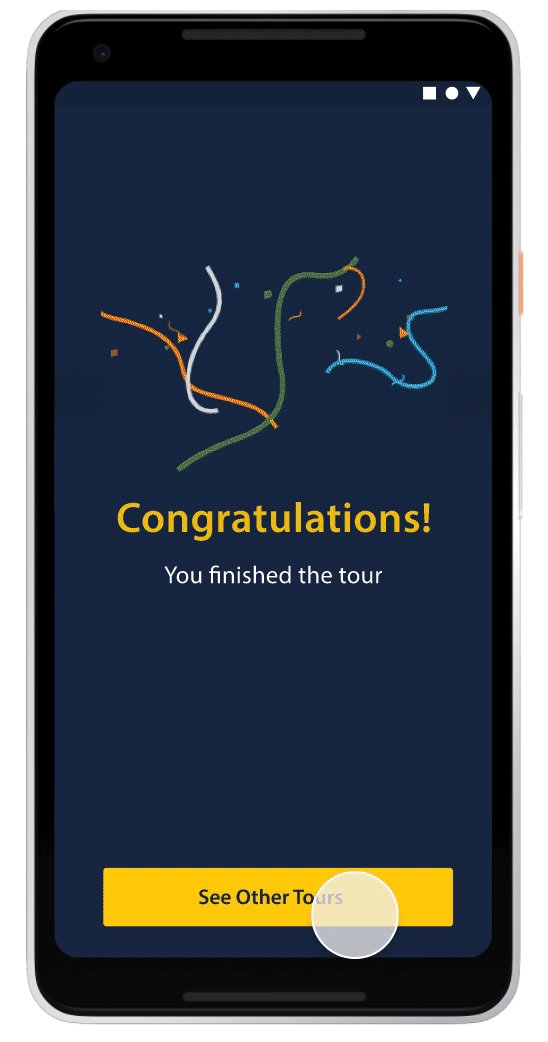
Hooray! You've just finished a tour. If one tour isn't enough, we have provided many other ways for you to continue your exploration.

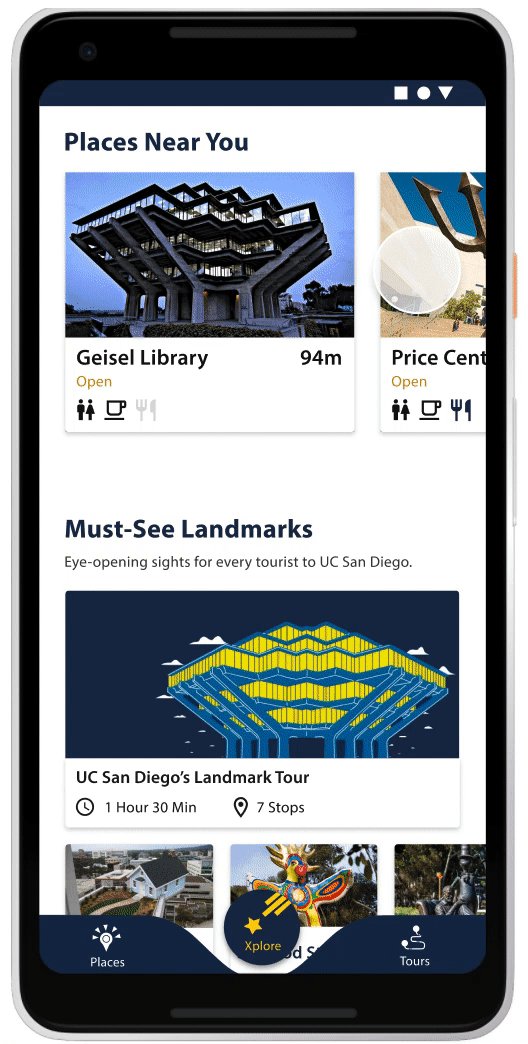
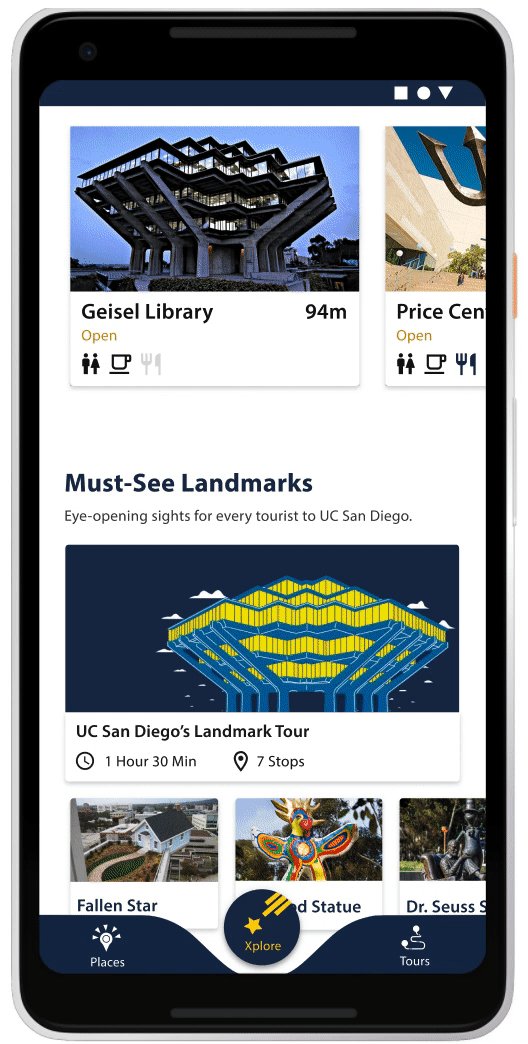
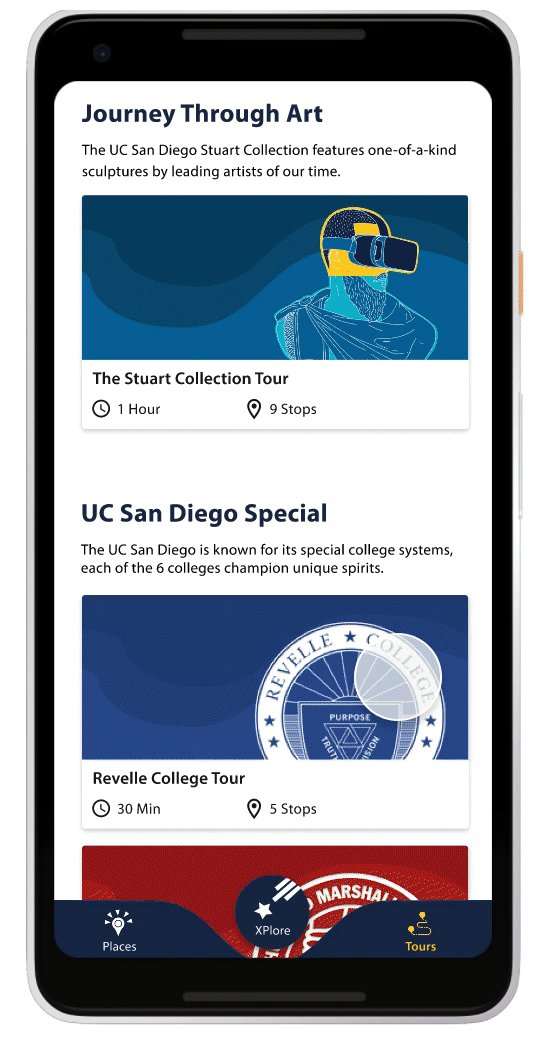
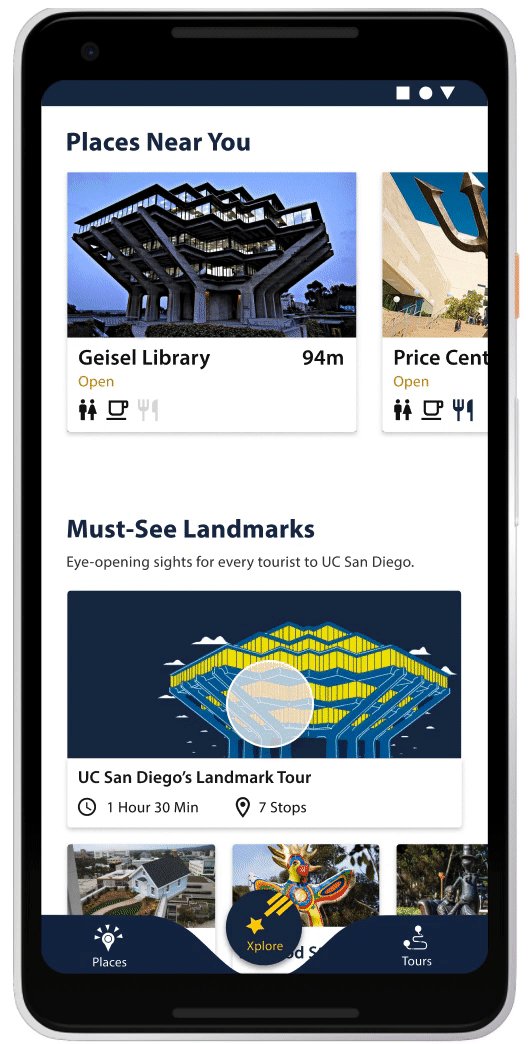
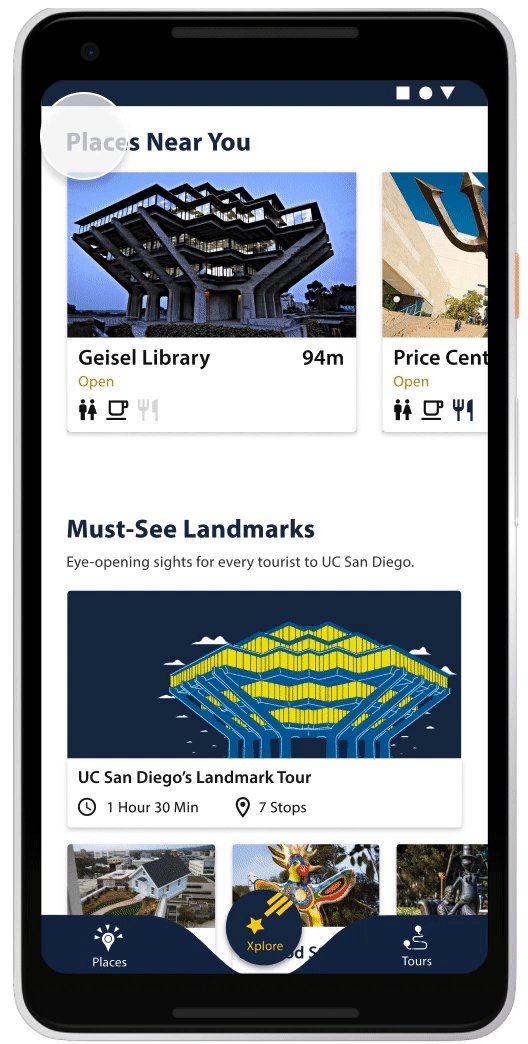
Have specific place in mind?
Learn more via the detail page featuring multi-media content,
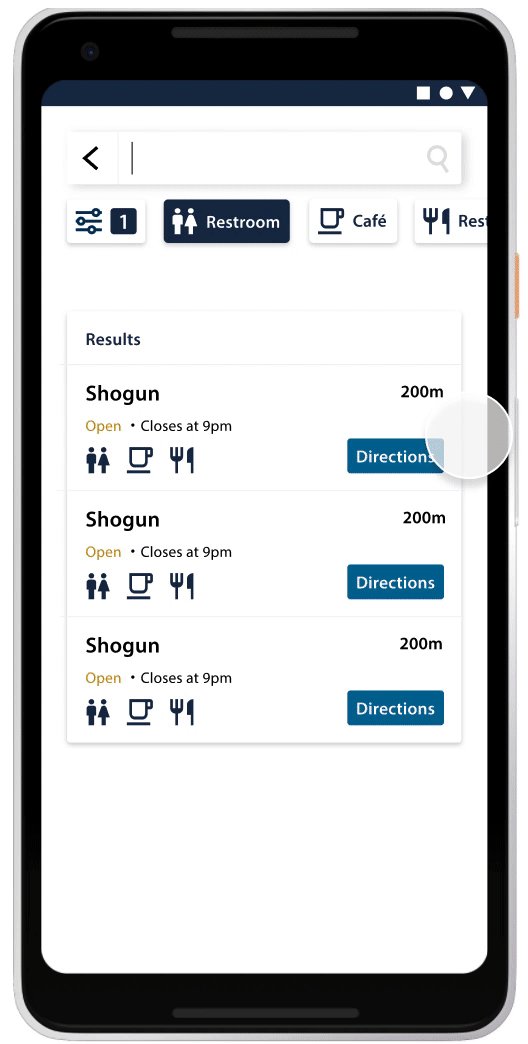
or use search function with amenities shortcut

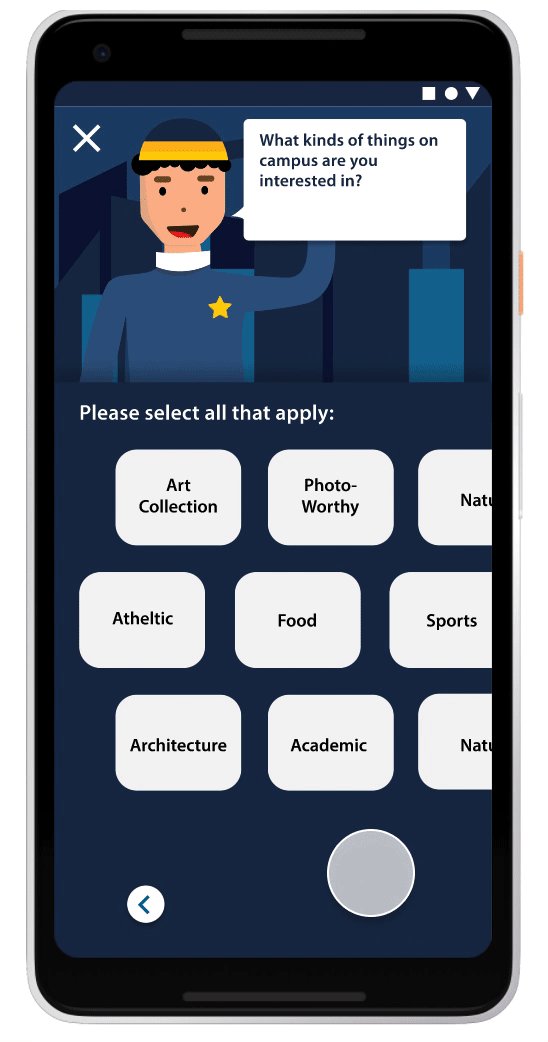
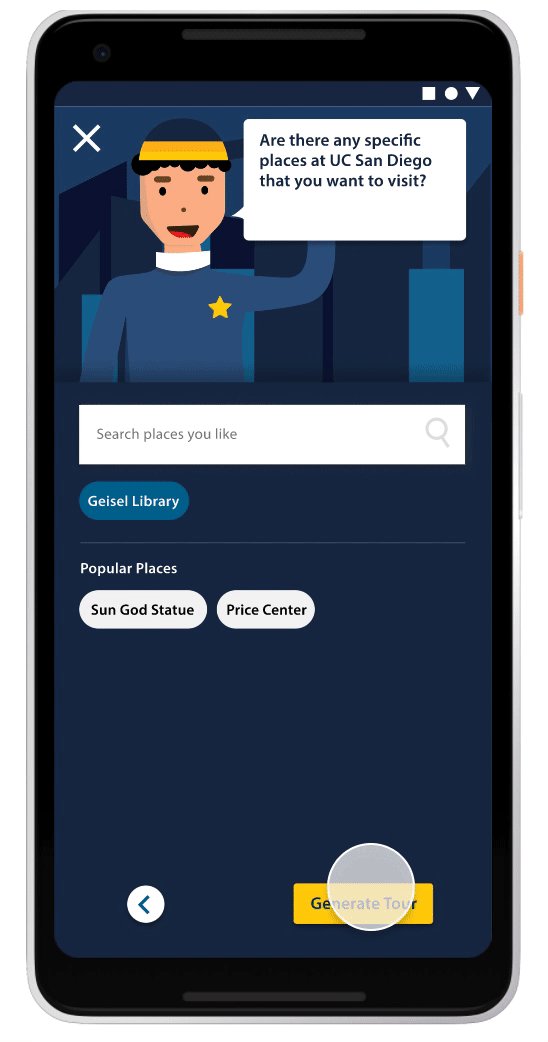
Tour Customize:
Tailor towards personalized needs and constraints
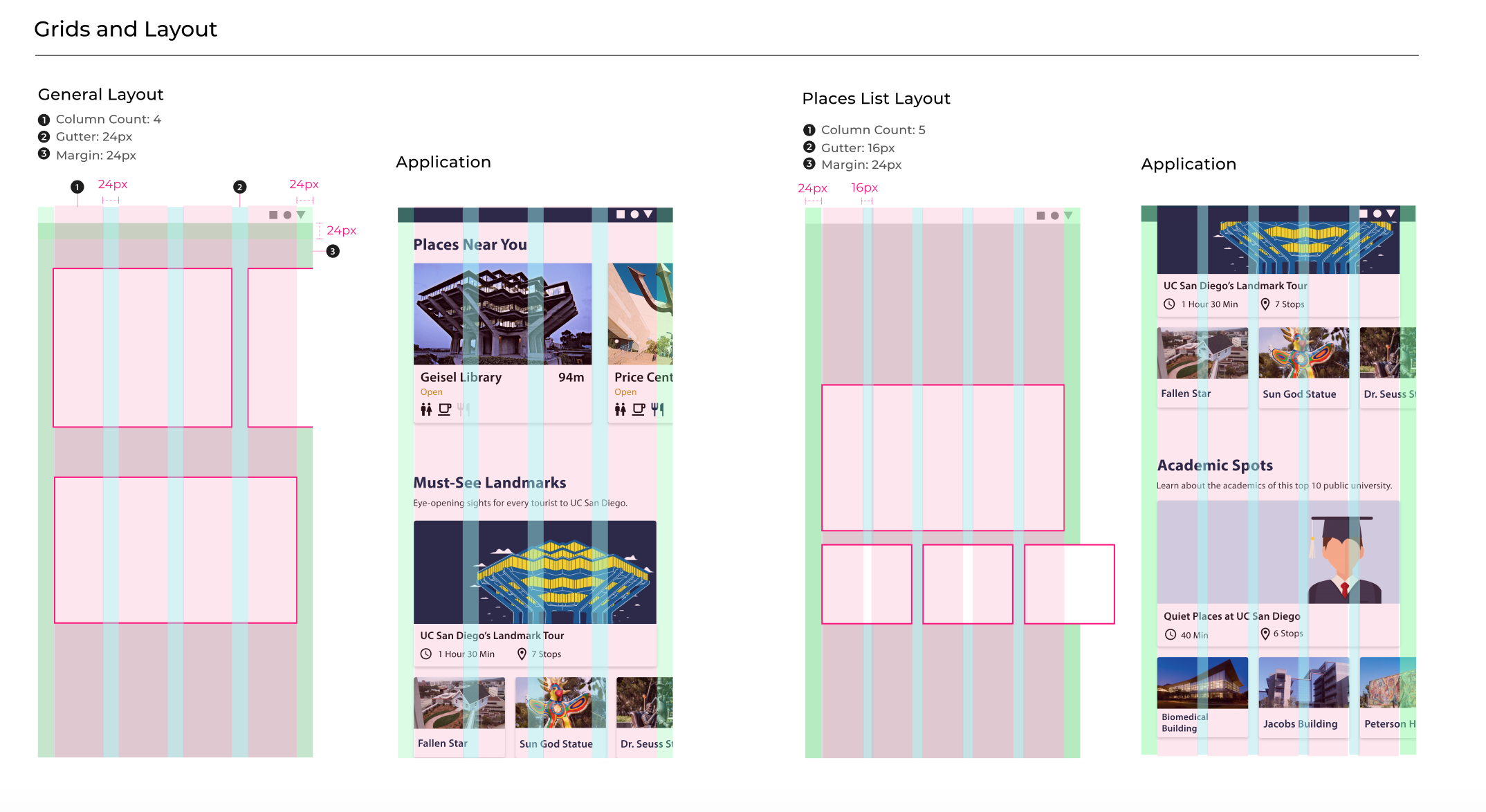
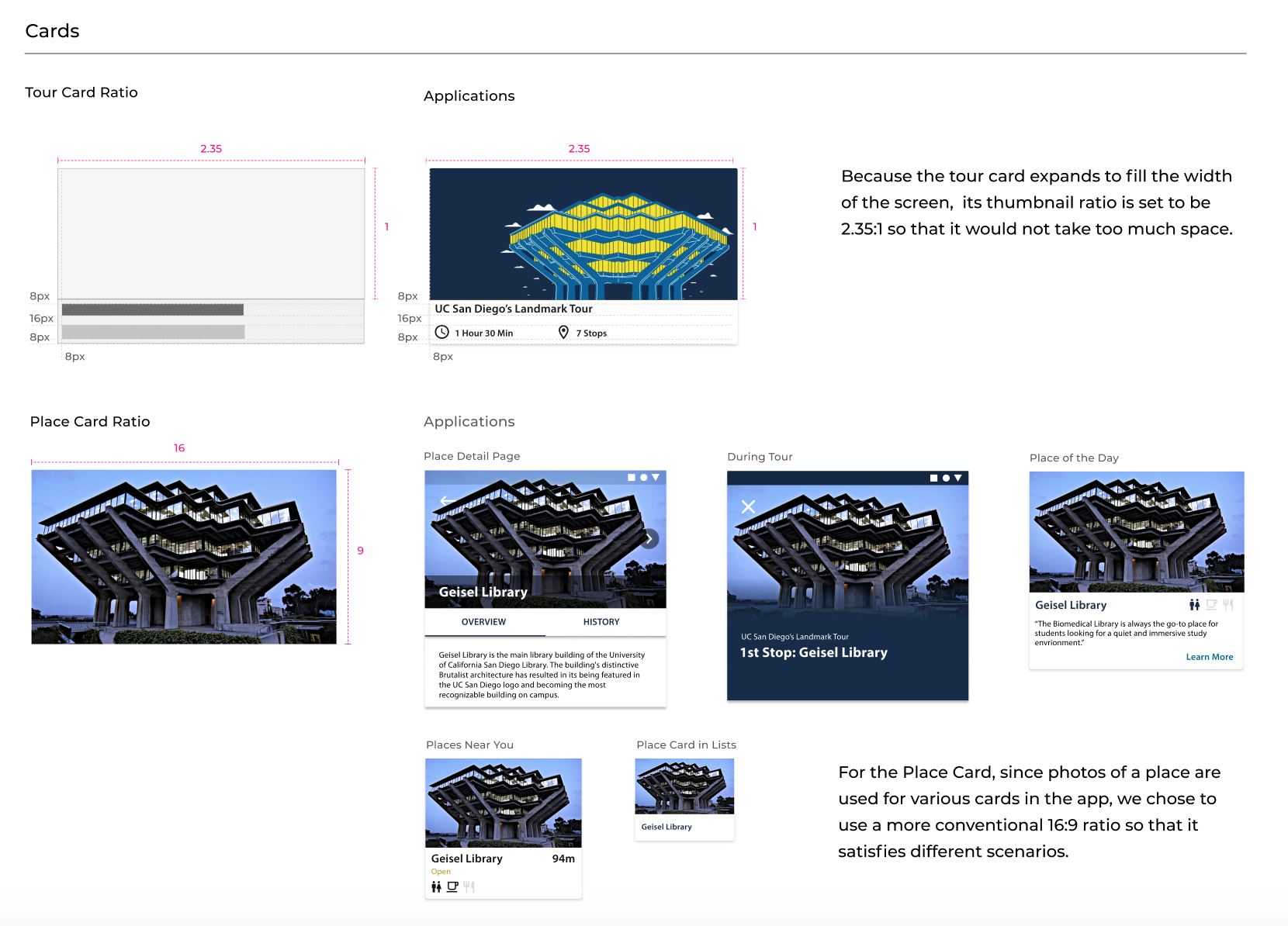
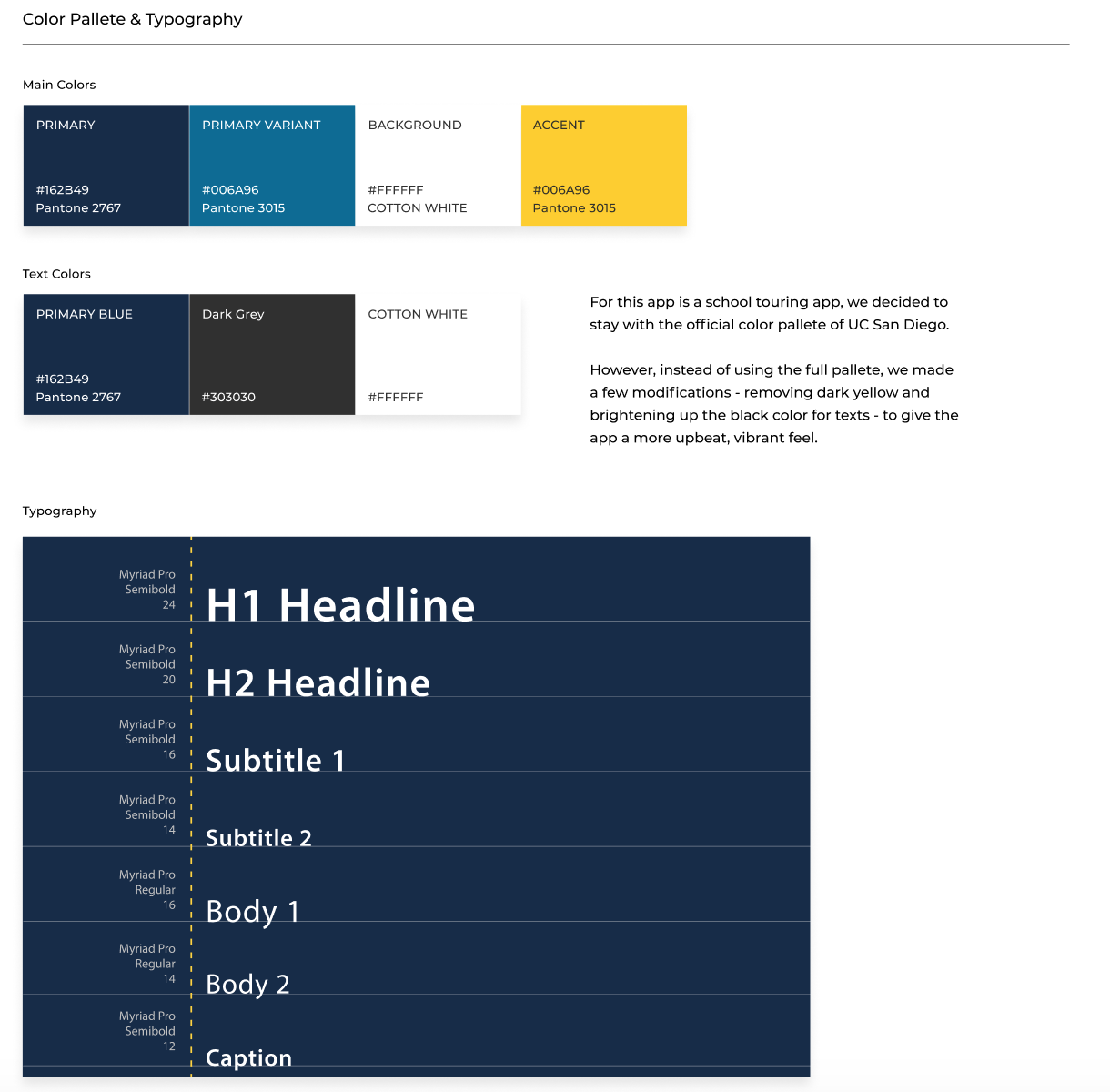
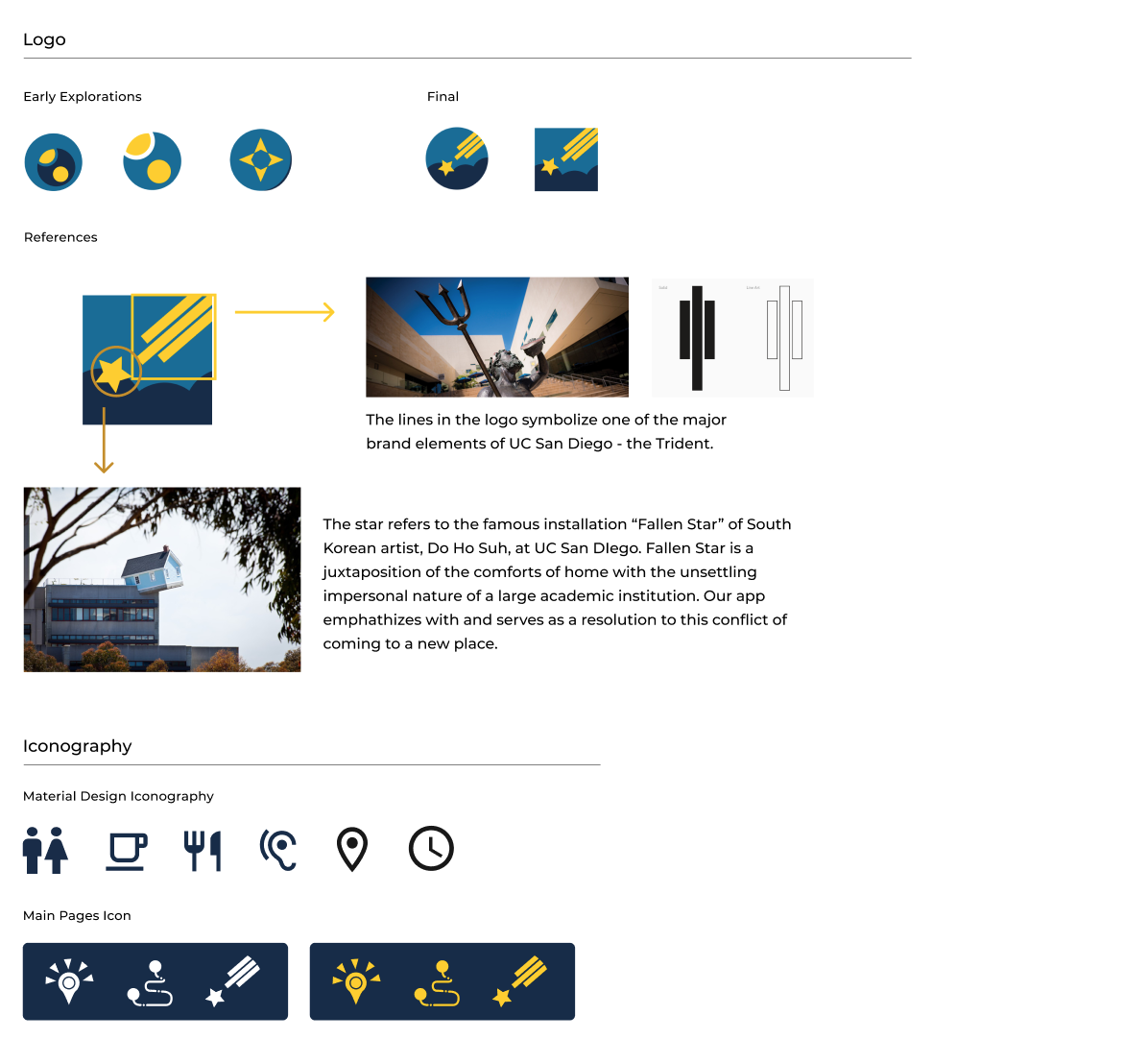
Design System




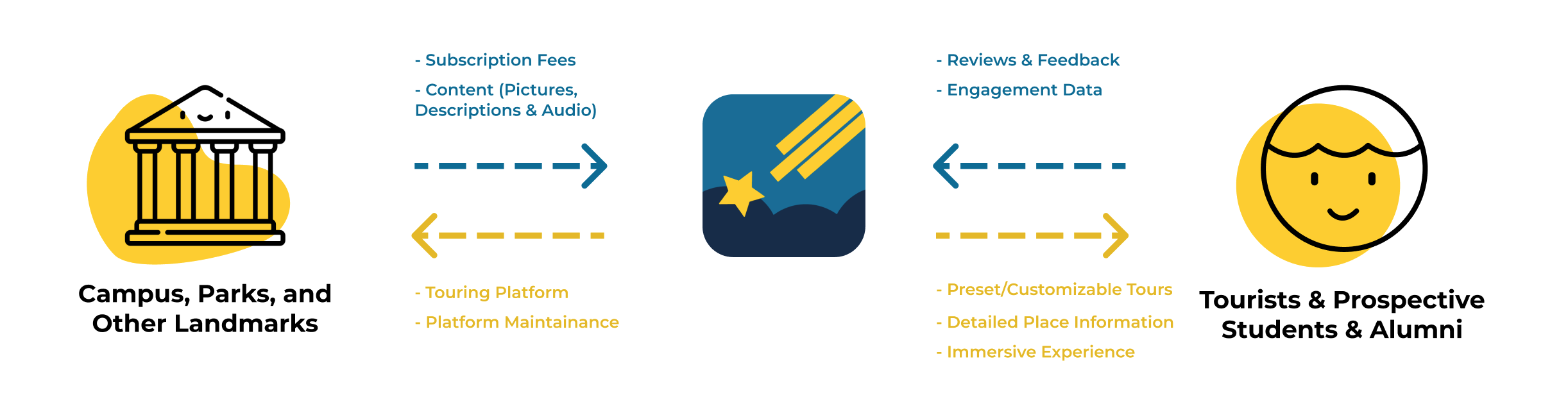
Business Model
Our modularized design made it possible to
scale to other universities & cities as an open source software.
Clients will provide us with subscription fees and content,
while we provide them software as a service (SaaS).
scale to other universities & cities as an open source software.
Clients will provide us with subscription fees and content,
while we provide them software as a service (SaaS).